SwiftUI 참조 사이트
## A. Swift
1. Swift 영어
- https://docs.swift.org/swift-book/documentation/the-swift-programming-language/
- https://www.swift.org/documentation/
- Getting Started : https://www.swift.org/getting-started/
- Swift 표준 라이브러리 : https://developer.apple.com/documentation/swift/swift-standard-library
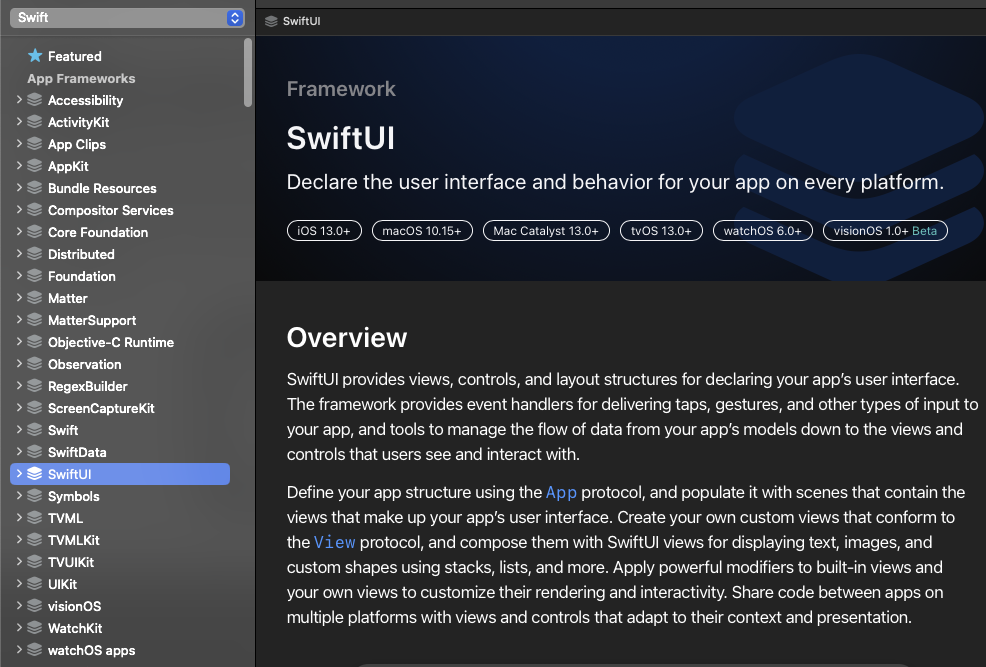
- Xcode > Windows > Developer Documentation (shift + command + O)

2. Swift 한글: https://bbiguduk.gitbook.io/swift/
## B. SwiftUI
1. SwiftUI Recipes : https://swiftuirecipes.com/
- 다양한 코드 샘플
2. apple 에서 제공하는 다양한 케이스의 샘플앱
https://developer.apple.com/tutorials/sample-apps/
3. SwiftUI Recipe - On Line Cookbook: https://swiftuirecipes.com/companion
- 목록형식으로 다양한 케이스를 검색해서 코드 예제를 볼 수 있음.
- SwiftUI Recipes App - appstore : https://apps.apple.com/kr/app/swiftui-recipes/id1579235956?mt=12
## D. App Design
1. Adobe XD - 유료/구독제
- Flutter 겨우, 소스 생성 plug-in 지원
2. Sketch - 유료/구독제
3. pencil - (mac전용) 무료 https://pencil.evolus.vn/
- built-in shape, clip art 제공, link 기능.
end.